At last Sundays West of Scotland Area Group Meeting, I showed a MERG advert running on a 128 x 64 OLED display. One of their group contacted me to ask if that could work on the 128 x 32 station display which he had just ordered from me.
The original image is 290 x 115 pixels so this needs to be reduced with the aspect ratio maintained.The original is also a colour image which we will also need to convert to run on a monochrome display.
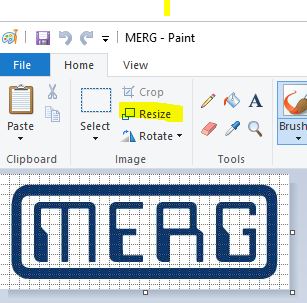
Paint is a very basic program installed on most Windows machines but is perfect for what we need to do.
Open the original image in Paint and select Resize
The OLED display width is 128 pixels
By selecting the pixel radio button and typing 128 in the horizontal field and ensuring the maintain aspect ratio box is ticked, the picture is reduced to 128 x 50 , perfect for a 128 x 64 display.
For 128 x 32 we must instead select 32 in the vertical field which will produce a final image size of
81 x 32 pixels.
All that remains to do, is to save it as a monochrome bitmap.
To convert to Arduino Code you can use the free online image2cpp program
Select the image you have just converted. In the settings area, leave the background as white but check the invert colors tickbox.
In the output area, select Arduino Code - Single bitmap option
Press Generate Code.
The Code appears in the window below from where you can copy and paste into your Arduino Project.
If you would like to see the completed file, use the Contact Us form with your details and I can email the sketch to you. A video is attached of the display in action.
Potentially very useful for exhibitions IF we ever see them again
Andy R


Cheers, works like a treat: Once I'd found the converter! https://javl.github.io/image2cpp/
ReplyDeleteFirst search got me an Arduino sketch.